【Excel VBA】If Elseとは違う条件式(Select Case)について
エンジニアのIMMRです。Excel VBAの条件式には、以前に説明したExcel VBA 条件式(If Else)とこれから説明するSelect Caseの二つあります。1.従来のIf Else条件式If Elseは条件に合った時は処理Aを、条件に合わなかったら処理Bを実行します。では、下記のようなデータがあり、複数の条件があるとします。If Elseを使用して作成すると2種類の方法が浮かぶと思
Workteria(ワークテリア)では難易度の高いものから低いものまで、スキルや経験に合わせた案件を多数揃えています。会員登録は無料ですので、ぜひ会員登録してご希望の案件を探してみてください!
フリーランス/正社員のエンジニアとして活躍するには、ご自身のスキルや経験に合わせた仕事を選ぶことが大切です。ご希望の案件がみつからない場合はお気軽にお問い合わせください!ユーザ満足度の高いキャリアコンサルタントが在籍していますので、希望条件や悩み事などなんでもご相談ください。ご希望にピッタリの案件をご紹介させていただきます。
皆さんはじめまして、エンジニアのIMMRです。
Excelのマクロでは、対象となるセルを指定して、値を入力したり、既に入力されている値を取得して、計算することが出来ます。
ここでは、セルの指定や入力について説明していきます。
VBAで処理を行う際、セルを指定する方法は二つあります。
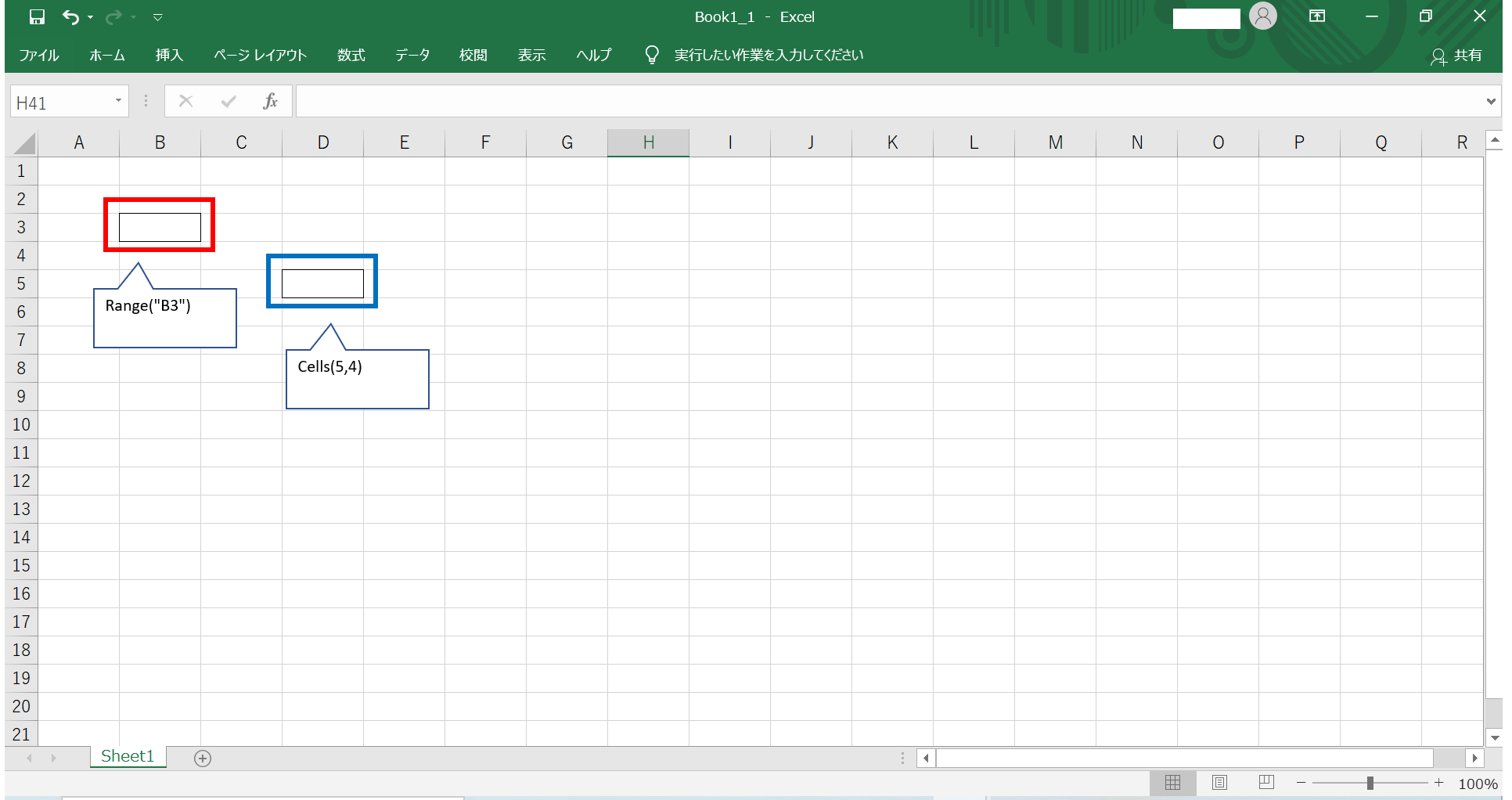
・Range("@@").Value ・・・アドレスを文字列で指定します。 例:セルB3→Range("B3") ※ダブルコーテーションが必要です
・Cells(Y,X).Value ・・・アドレスを列と行で指定します。 例:セルD5→Cells(5,4) ※初めの数値が行で次が列です
図1 RangeとCellsの指定方法

Range("C3").Value = Range("B3").ValueセルB3の値をセルC3に入力します。
Cells(6, 4).Value = Cells(5, 4).ValueセルD5の値をセルD6に入力します。
Cells(5, 6).Value = Range("B3").ValueセルB3の値をセルF5に入力します。 ※CellsとRangeの混合も出来ます
Range("J1").Value = Range("B3").Value + Range("D5").ValueセルB3の値 + セルD5の値をセルJ1に入力します。
MsgBox Range("J1").ValueセルJ1の値をメッセージボックスで表示します。 ※Cellsでも出来ます
VBAで処理を行う際、セルを指定する方法の実行例は、以下の通りです。
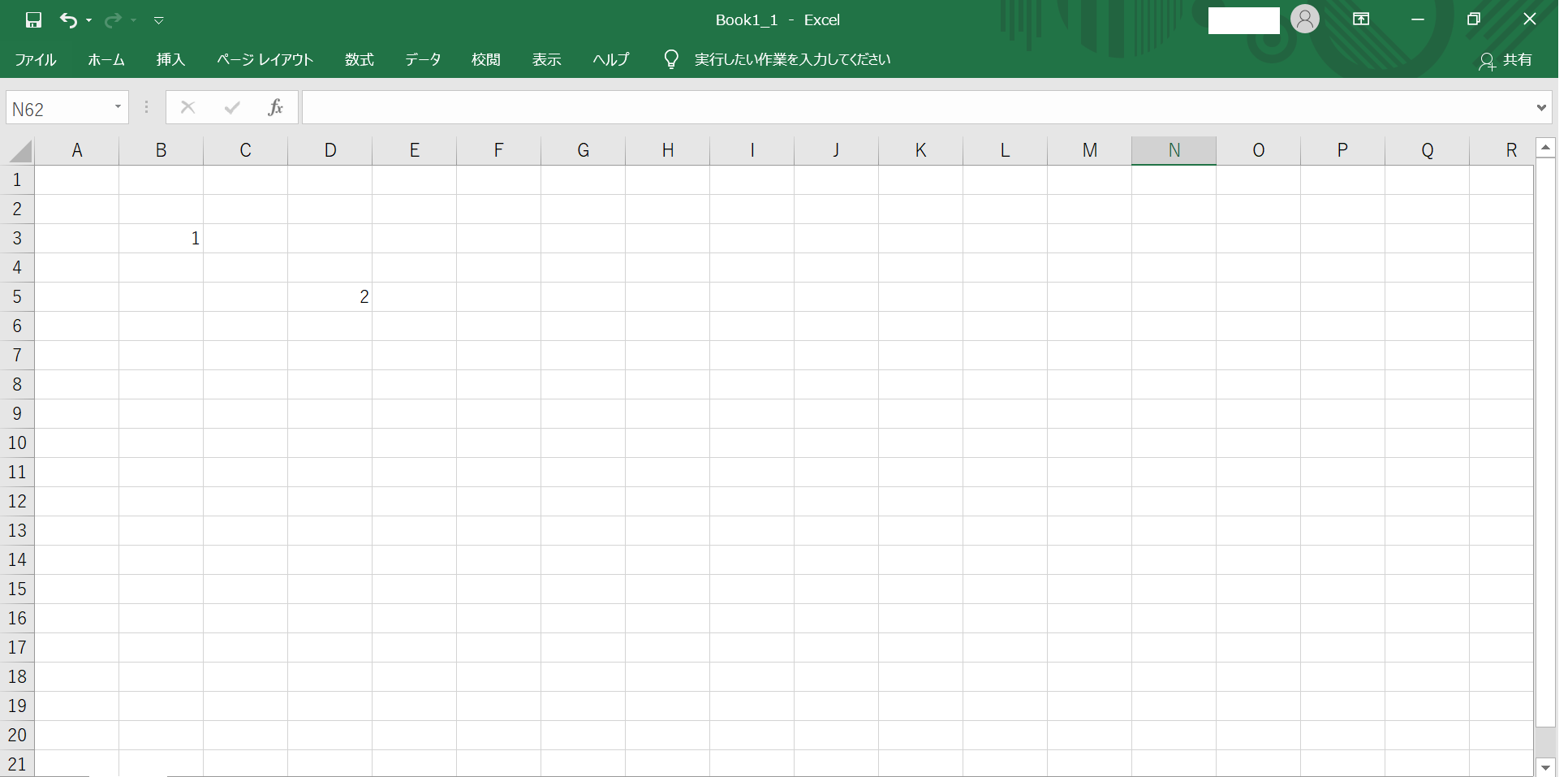
図2 ブック(数値が入力されている)

サンプルコード
Sub TEST1()
Range("C3").Value = Range("B3").Value
Cells(6, 4).Value = Cells(5, 4).Value
Cells(5, 6).Value = Range("B3").Value
Range("J1").Value = Range("B3").Value + Range("D5").Value
MsgBox Range("J1").Value
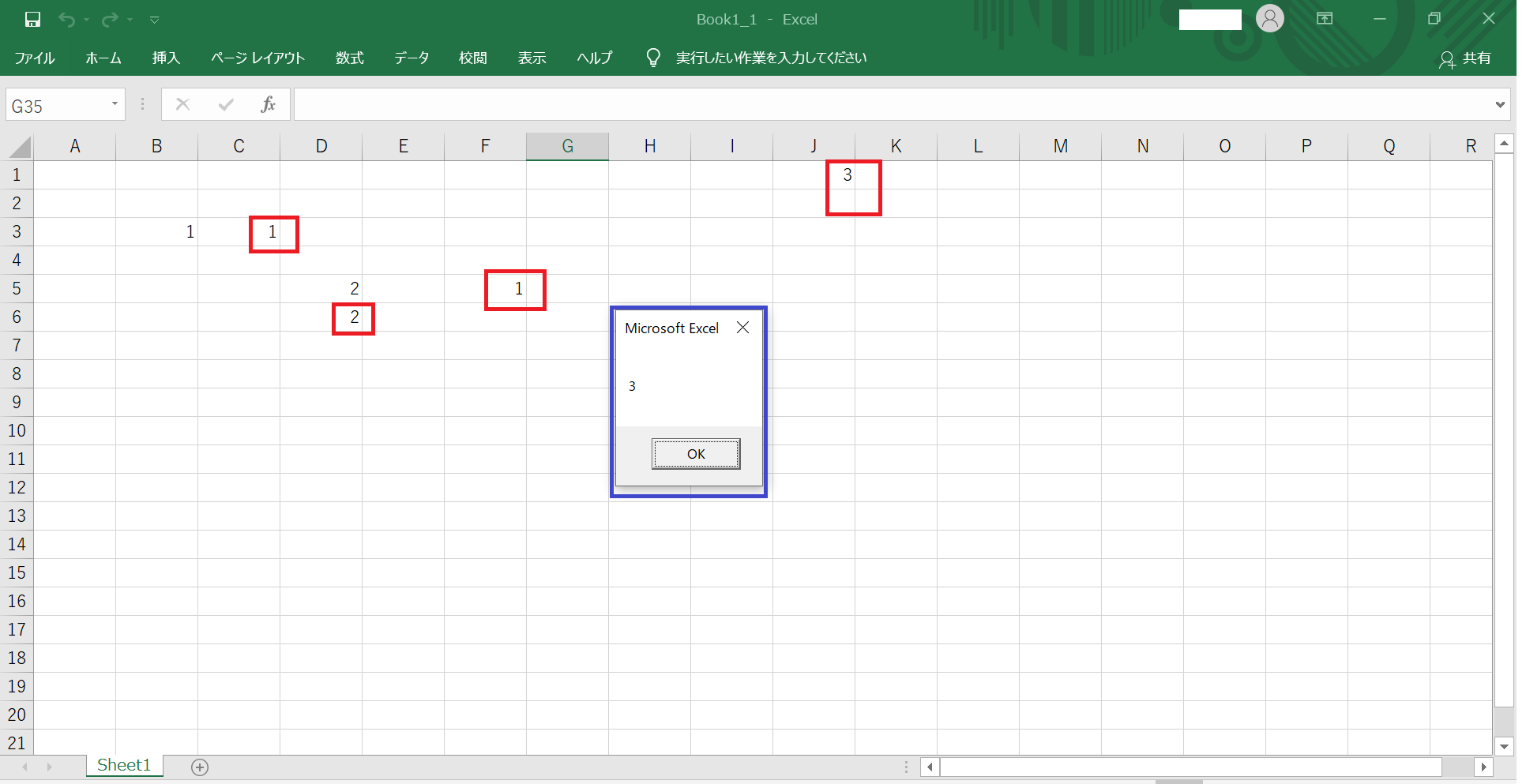
End Sub図3 ブック(上記、コード実行後)

・セルC3にセルB3の値が入力されます。
・セルD6にセルD5の値が入力されます。
・セルF5にセルB3の値が入力されます。
・セルJ1にセルB3の値+セルD5の値が入力されます。
・セルJ1の値がメッセージボックスで表示されます。
そのような方はぜひ、Workteriaサイトをご利用ください!
定期的にご本人に合う高額案件を紹介
リモートワークなど自由な働き方ができる案件多数
専属エージェントが契約や請求をトータルサポート