【HTML/CSS】divタグの使い方
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
Workteria(ワークテリア)では難易度の高いものから低いものまで、スキルや経験に合わせた案件を多数揃えています。会員登録は無料ですので、ぜひ会員登録してご希望の案件を探してみてください!
フリーランス/正社員のエンジニアとして活躍するには、ご自身のスキルや経験に合わせた仕事を選ぶことが大切です。ご希望の案件がみつからない場合はお気軽にお問い合わせください!ユーザ満足度の高いキャリアコンサルタントが在籍していますので、希望条件や悩み事などなんでもご相談ください。ご希望にピッタリの案件をご紹介させていただきます。
こんにちは。駆け出しプログラマーの松下です!
ここでは、HTMLとは何かについて紹介します。
HTMLって聞いたことあるけどよく分からないなという方の参考になれば幸いです!
ほとんどのWebページはHTMLとCSSという言語でその見た目が作られています。
HTMLの正式名称は「HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」。
ハイパーテキストとは、他のページに移動することができるリンク(ハイパーリンク)を埋め込むことができる高機能なテキストのことです。
マークアップとは「目印をつける」という意味で、文書内の一つ一つの部分がどのような役割を持っているかを示すことです。
そしてHTMLタグと呼ばれる目印をつけ、見出し・段落・表・リストなど、文書の中で各部分に意味を持たせ構造化することで、Webページの見た目を形成するのがHTMLです。
HTMLにはいくつかのバージョンがあります。
主に利用されているのは以下の3種類です。
・HTML4.01
対応しているブラウザが多いバージョンです。
・XHTML1.0
HTML 4.01に似た特徴を持ちますが、記述する際のルールが厳格です。
・HTML5
使えるタグがかなり増え、書き方もシンプルになりましたが、ブラウザによってまだ一部の機能が使えないものもあります。
◆Doctype宣言
どのバージョンを使っているか、HTMLファイルの冒頭で指定する必要があります。その宣言をのDoctype宣言と言います。
記述方法はバージョンによって違います。今回はHTML5とHTML4.01について見ていきます。
HTML5
<!DOCTYPE html>HTML4.01には3種類あります。
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”><!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”><!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Frameset//EN” “http://www.w3.org/TR/html4/frameset.dtd”><○○>~</○○>というようにHTMLタグで、文字をはさむのが基本文法になります。それぞれ開始タグ、終了タグと呼ばれ、はさみ込んだ一つ一つの部分に役割を持たせていきます。
全体の構造
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
文章本文
</body>
</html>このようにタグの中にタグといった、入れ子構造で書いていきます。
全体は<html>と</html>で囲みます。中身は大きく分けてheadとbodyの要素に分かれています。
headには実際のページには表示されないHTML自身に関する情報、bodyにはブラウザに表示したい本文が書かれます。
◆メモ帳で実際にやってみましょう

<head>タグ内に<title>タグを作成します。<title>と</title>ではさまれた文字は、ブラウザのタイトルバーの部分に表示されます。
<body>タグ内に実際に記載したい本文を様々なタグを使って入力します。ここでは見出しを作成する<h1>タグと段落を示す<p>タグを使用しています。
「.txt」となっている拡張子を「.html」に、ファイルの種類を「すべてのファイル」に変更して保存します。
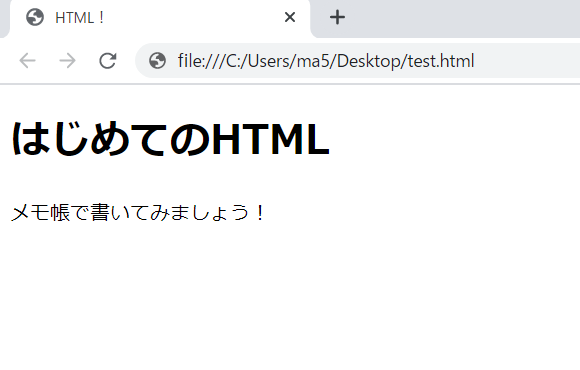
ブラウザを起動して、保存したファイルを開くと表示されます。

そのような方はぜひ、Workteriaサイトをご利用ください!
定期的にご本人に合う高額案件を紹介
リモートワークなど自由な働き方ができる案件多数
専属エージェントが契約や請求をトータルサポート
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
こんにちは。駆け出しエンジニアの竹前です。ここでは、HTMLのリンクタグについて説明します。HTMLについて勉強している方の参考になれば幸いです。リンクタグとはリンクタグとは、HTMLの閲覧中のページから、別のページに遷移させるときに使うタグ(~タグ)のことをいいます。このタグを使うことによって、文字列や画像にリンクを設定することができます。タグとタグの違いHTMLにはタグというものがあります。タ
こんにちは。駆け出しプログラマーの松下です!リストを作成するol、ulタグを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!リストをつくるHTMLで箇条書きを行うには ol、ul、liタグを使用します。このタグによりただの言葉のあつまりでなく、ひとつのまとまりをもったリストであるということをコンピューターに伝えることができます。ol、ulタグでリストを作成し、その項目にliタ