【HTML/CSS】divタグの使い方
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
Workteria(ワークテリア)では難易度の高いものから低いものまで、スキルや経験に合わせた案件を多数揃えています。会員登録は無料ですので、ぜひ会員登録してご希望の案件を探してみてください!
フリーランス/正社員のエンジニアとして活躍するには、ご自身のスキルや経験に合わせた仕事を選ぶことが大切です。ご希望の案件がみつからない場合はお気軽にお問い合わせください!ユーザ満足度の高いキャリアコンサルタントが在籍していますので、希望条件や悩み事などなんでもご相談ください。ご希望にピッタリの案件をご紹介させていただきます。
こんにちは。駆け出しエンジニアの竹前です。
ここでは、HTMLのoption要素について説明します。
HTMLについて勉強している方の参考になれば幸いです。
option要素は、select要素で作成するプルダウンメニューの選択肢を指定します。
option要素1つにつき、1つの選択肢を表示します。
value属性で、フォームで送信する値を指定します。
指定を省略すると、option要素の内容が送信する値となります。
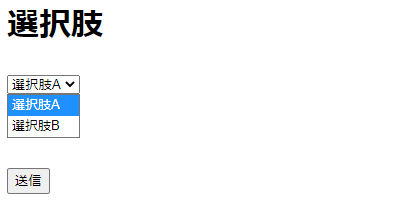
<select name="sample">
<option value="A">選択肢A</option>
<option>選択肢B</option>
</select>

選択肢を選んで送信ボタンを押すと、<select>タグのname属性と<option>タグのvalue属性(省略した場合はoption要素内の文字列)が送信されます。
上記のコードの場合は、<select>タグのname属性で指定されている"sample"と<option>タグのvalue属性で指定されている"A"または"選択肢B"が送信されます。
label属性で、選択肢として表示される文字列を指定します。
指定を省略すると、option要素の内容が選択肢として表示されます。
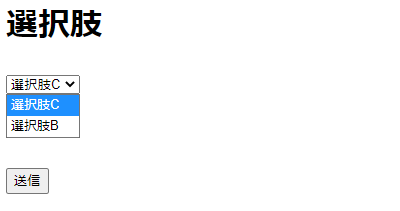
<select name="sample">
<option label="選択肢C">選択肢A</option>
<option>選択肢B</option>
</select>

プルダウンメニュー内の「選択肢A」が「選択肢C」に変更されました。
また、value属性とlabel属性は同時に指定することができます。
その場合、option要素の内容は入れないようにします。
<select name="sample">
<option value="A" label="選択肢A"></option>
<option>選択肢B</option>
</select>
selected属性を指定すると、初期値として最初から選択されている状態となります。
省略すると、一番先頭のoption要素の内容が選択された状態となります。
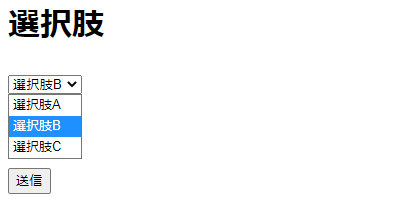
<select name="sample">
<option>選択肢A</option>
<option selected>選択肢B</option>
<option>選択肢C</option>
</select>

プルダウンメニューの初期値として、選択肢Bが選択されるようになりました。
disabled属性を使用すると、選択肢は表示されますが、選択不可になります。
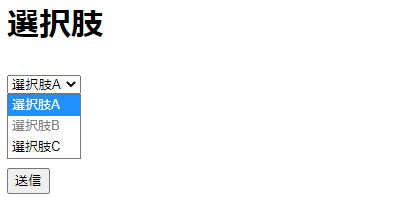
<select name="sample">
<option>選択肢A</option>
<option disabled>選択肢B</option>
<option>選択肢C</option>
</select>

プルダウンメニュー内の選択肢Bが選択不可となりました。
そのような方はぜひ、Workteriaサイトをご利用ください!
定期的にご本人に合う高額案件を紹介
リモートワークなど自由な働き方ができる案件多数
専属エージェントが契約や請求をトータルサポート
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
こんにちは。駆け出しエンジニアの竹前です。ここでは、HTMLのリンクタグについて説明します。HTMLについて勉強している方の参考になれば幸いです。リンクタグとはリンクタグとは、HTMLの閲覧中のページから、別のページに遷移させるときに使うタグ(~タグ)のことをいいます。このタグを使うことによって、文字列や画像にリンクを設定することができます。タグとタグの違いHTMLにはタグというものがあります。タ
こんにちは。駆け出しプログラマーの松下です!リストを作成するol、ulタグを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!リストをつくるHTMLで箇条書きを行うには ol、ul、liタグを使用します。このタグによりただの言葉のあつまりでなく、ひとつのまとまりをもったリストであるということをコンピューターに伝えることができます。ol、ulタグでリストを作成し、その項目にliタ