【HTML/CSS】divタグの使い方
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
Workteria(ワークテリア)では難易度の高いものから低いものまで、スキルや経験に合わせた案件を多数揃えています。会員登録は無料ですので、ぜひ会員登録してご希望の案件を探してみてください!
フリーランス/正社員のエンジニアとして活躍するには、ご自身のスキルや経験に合わせた仕事を選ぶことが大切です。ご希望の案件がみつからない場合はお気軽にお問い合わせください!ユーザ満足度の高いキャリアコンサルタントが在籍していますので、希望条件や悩み事などなんでもご相談ください。ご希望にピッタリの案件をご紹介させていただきます。
こんにちは。駆け出しプログラマーの松下です!
HTMLで文字や画像の位置を変えたいときに使えるプロパティを紹介します。
HTMLを学び始めたばかりという方の参考になれば幸いです!
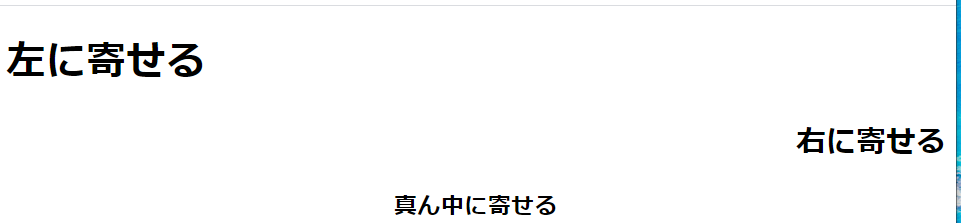
text-alignプロパティは、文字や画像を右や左、中央などに位置を揃える時に使う、横方向の揃え方を指定するCSSのプロパティです。
{text-align:値;}とCSSファイルに記述し、値にはテキストを左に配置する場合はleft、右にはrightという要領で入力します。
左から右へ書く言語の場合、デフォルトはleft値になっています。
<h1>左に寄せる</h1>
<h2>右に寄せる</h2>
<h3>真ん中に寄せる</h3>h1{text-align:left;}
h2{text-align:right;}
h3{text-align:center;}
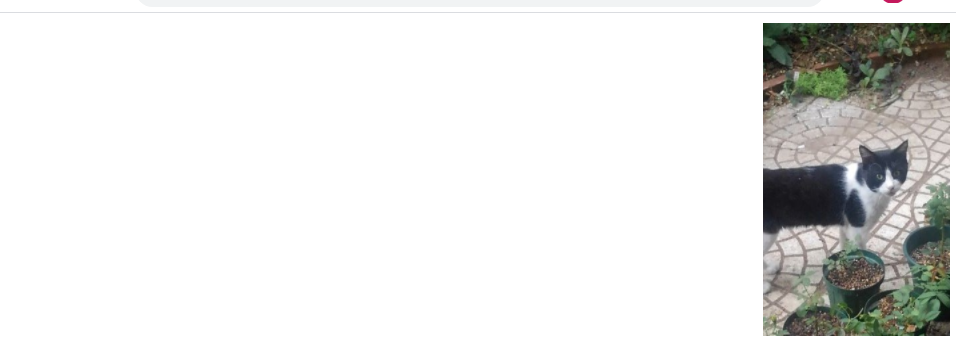
text-alignプロパティは、インライン要素に対して使うことはできません。
imgタグはインライン要素なので、画像に適用したいときは<div>で囲ってブロック要素に変換します。
<div class="gazou">
<img src="ねこ.jpg" width="150" height="250" alt="">
</div>.gazou{text-align:right;}
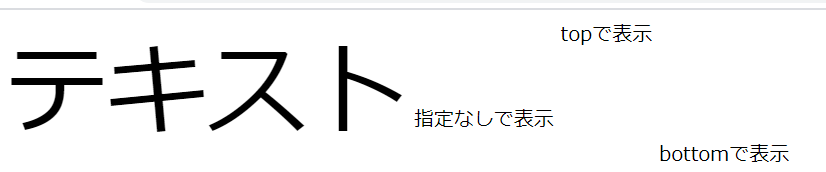
縦方向の位置を変えたいときは、vertical-alignプロパティを使います。
基本的にインライン要素に適用し、行ボックスの高さの範囲内での縦方向の位置を指定します。
<span class="big">テキスト</span>
指定なしで表示
<span class="test1">topで表示</span>
<span class="test2">bottomで表示</span>.big{font-size:80px;}
.test1{vertical-align:bottom;}
.test2{vertical-align:top;}
関連記事リンク:【HTML/CSS】divタグの使い方
そのような方はぜひ、Workteriaサイトをご利用ください!
定期的にご本人に合う高額案件を紹介
リモートワークなど自由な働き方ができる案件多数
専属エージェントが契約や請求をトータルサポート
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
こんにちは。駆け出しエンジニアの竹前です。ここでは、HTMLのリンクタグについて説明します。HTMLについて勉強している方の参考になれば幸いです。リンクタグとはリンクタグとは、HTMLの閲覧中のページから、別のページに遷移させるときに使うタグ(~タグ)のことをいいます。このタグを使うことによって、文字列や画像にリンクを設定することができます。タグとタグの違いHTMLにはタグというものがあります。タ
こんにちは。駆け出しプログラマーの松下です!リストを作成するol、ulタグを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!リストをつくるHTMLで箇条書きを行うには ol、ul、liタグを使用します。このタグによりただの言葉のあつまりでなく、ひとつのまとまりをもったリストであるということをコンピューターに伝えることができます。ol、ulタグでリストを作成し、その項目にliタ