【HTML/CSS】divタグの使い方
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
Workteria(ワークテリア)では難易度の高いものから低いものまで、スキルや経験に合わせた案件を多数揃えています。会員登録は無料ですので、ぜひ会員登録してご希望の案件を探してみてください!
フリーランス/正社員のエンジニアとして活躍するには、ご自身のスキルや経験に合わせた仕事を選ぶことが大切です。ご希望の案件がみつからない場合はお気軽にお問い合わせください!ユーザ満足度の高いキャリアコンサルタントが在籍していますので、希望条件や悩み事などなんでもご相談ください。ご希望にピッタリの案件をご紹介させていただきます。
こんにちは。駆け出しエンジニアの竹前です。
ここでは、HTMLのtable要素を使った表作成について説明します。
HTMLについて勉強している方の参考になれば幸いです。
table要素は、テーブルを作成する際に使用します。
テーブルとは、行(横方向)と列(縦方向)からできる表のことです。
テーブルは、以下の要素で構成されます。
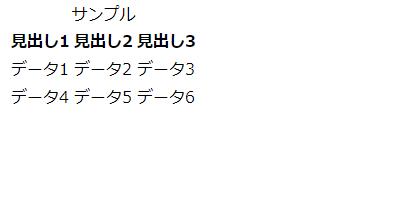
これらの要素で表を作成すると、以下のようになります。
<table>
<caption>サンプル</caption>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
<tr>
<td>データ4</td>
<td>データ5</td>
<td>データ6</td>
</tr>
</table>
table要素は、デフォルトの状態ではテーブルに外枠が入りません。
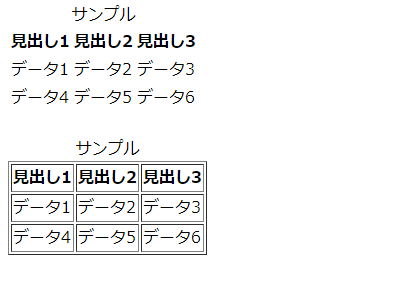
HTMLだけでテーブルに外枠を入れるには、table要素にborder属性を指定します。
border属性の値は、0と1のみであり、0だと外枠なし、1だと外枠が入ります。
<table border="0">
<caption>サンプル</caption>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
<tr>
<td>データ4</td>
<td>データ5</td>
<td>データ6</td>
</tr>
</table>
<br>
<table border="1">
<caption>サンプル</caption>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
<tr>
<td>データ4</td>
<td>データ5</td>
<td>データ6</td>
</tr>
</table>
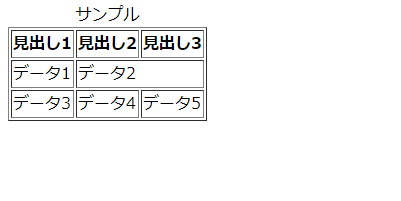
テーブルのセルを横方向に結合するには、td要素にcolspan属性を指定します。
colspan属性の値に、結合したいセルの数を設定します。
セルの結合は、colspan属性を指定したセルと、行の右方向のセルで行われます。
<table border="1">
<caption>サンプル</caption>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>データ1</td>
<td colspan="2">データ2</td>
</tr>
<tr>
<td>データ3</td>
<td>データ4</td>
<td>データ5</td>
</tr>
</table>
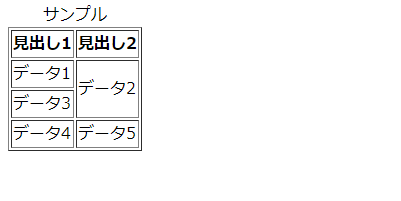
また、セルを縦方向に結合するには、td要素にrowspan属性を指定します。
セルの結合は、rowspan属性を指定したセルと、列の下方向のセルで行われます。
<table border="1">
<caption>サンプル</caption>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1</td>
<td rowspan="2">データ2</td>
</tr>
<tr>
<td>データ3</td>
</tr>
<tr>
<td>データ4</td>
<td>データ5</td>
</tr>
</table>
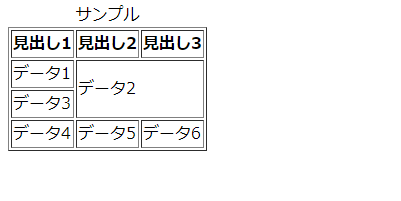
colspan属性とrowspan属性は同時に指定することも可能です。
<table border="1">
<caption>サンプル</caption>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>データ1</td>
<td colspan="2" rowspan="2">データ2</td>
</tr>
<tr>
<td>データ3</td>
</tr>
<tr>
<td>データ4</td>
<td>データ5</td>
<td>データ6</td>
</tr>
</table>
そのような方はぜひ、Workteriaサイトをご利用ください!
定期的にご本人に合う高額案件を紹介
リモートワークなど自由な働き方ができる案件多数
専属エージェントが契約や請求をトータルサポート
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
こんにちは。駆け出しエンジニアの竹前です。ここでは、HTMLのリンクタグについて説明します。HTMLについて勉強している方の参考になれば幸いです。リンクタグとはリンクタグとは、HTMLの閲覧中のページから、別のページに遷移させるときに使うタグ(~タグ)のことをいいます。このタグを使うことによって、文字列や画像にリンクを設定することができます。タグとタグの違いHTMLにはタグというものがあります。タ
こんにちは。駆け出しプログラマーの松下です!リストを作成するol、ulタグを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!リストをつくるHTMLで箇条書きを行うには ol、ul、liタグを使用します。このタグによりただの言葉のあつまりでなく、ひとつのまとまりをもったリストであるということをコンピューターに伝えることができます。ol、ulタグでリストを作成し、その項目にliタ