【HTML/CSS】divタグの使い方
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
Workteria(ワークテリア)では難易度の高いものから低いものまで、スキルや経験に合わせた案件を多数揃えています。会員登録は無料ですので、ぜひ会員登録してご希望の案件を探してみてください!
フリーランス/正社員のエンジニアとして活躍するには、ご自身のスキルや経験に合わせた仕事を選ぶことが大切です。ご希望の案件がみつからない場合はお気軽にお問い合わせください!ユーザ満足度の高いキャリアコンサルタントが在籍していますので、希望条件や悩み事などなんでもご相談ください。ご希望にピッタリの案件をご紹介させていただきます。
こんにちは。駆け出しエンジニアの竹前です。
ここでは、フォント種類・サイズ指定について説明します。
HTMLやCSSについて勉強している方の参考になれば幸いです。
HTMLだけでフォントの種類やサイズを変更するには、font要素を使用します。
フォントサイズを変更するには、font要素にsize属性を指定します。
size属性の値は1~7の数値(デフォルト値は3)、または現在のフォントサイズに対して「+1」「-2」のように相対値を指定することもできます。
また、フォントの種類を変更するには、font要素にface属性を指定します。
face属性の値に、変更したいフォント名を指定します。フォントは優先度順にカンマ区切りで複数指定することができます。
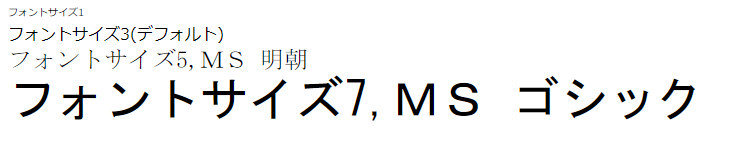
<font size="1">フォントサイズ1</font><br>
<font size="3">フォントサイズ3(デフォルト)</font><br>
<font size="5" face="MS 明朝">フォントサイズ5,MS 明朝</font><br>
<font size="7" face="MS ゴシック,MS Pゴシック">フォントサイズ7,MS ゴシック</font>
このようにfont要素を使ってフォントの種類・サイズを変更することができますが、HTMLは段落、改行などの文書構造を定義するものです。
また、HTML5ではfont要素は廃止されています。
そのため、フォントの種類やサイズの変更などのページの装飾を行う場合はCSSを使用します。
CSSでフォントの種類を変更する場合、font-familyプロパティを設定します。
font-familyの値は、フォント名で指定する方法とキーワードで指定する方法があります。
キーワードで指定する場合は、以下の値を指定することができます。
フォントは優先度順にカンマ区切りで複数指定することができます。
複数指定することによって、指定したフォントが各ブラウザで使えない場合の対応をすることができます。
h1 {
font-family: serif;
}
p {
font-family: "MS ゴシック", "MS Pゴシック", sans-serif;
}
CSSでフォントサイズを変更する場合、font-sizeプロパティを設定します。
値の指定方法は複数あります。
数値で指定する場合、代表的な単位は以下のようなものがあります。
フォントサイズを表すキーワードで指定します。
キーワードは以下の7段階で指定することができます。
また、親要素を基準としたキーワードを指定することもできます。
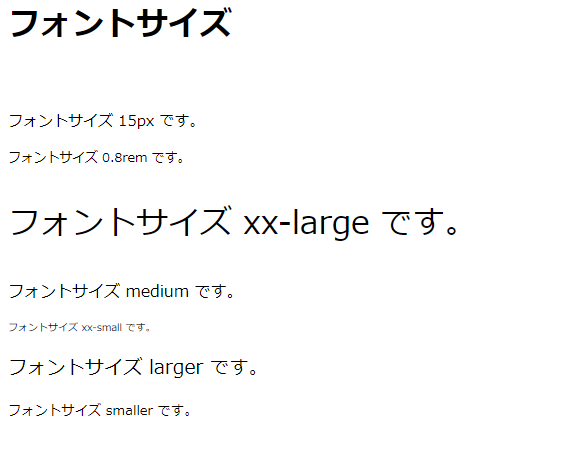
.test1 { font-size: 15px; }
.test2 { font-size: 0.8rem; }
.test3 { font-size: xx-large; }
.test4 { font-size: medium; }
.test5 { font-size: xx-small; }
.test6 { font-size: larger; }
.test7 { font-size: smaller; }
そのような方はぜひ、Workteriaサイトをご利用ください!
定期的にご本人に合う高額案件を紹介
リモートワークなど自由な働き方ができる案件多数
専属エージェントが契約や請求をトータルサポート
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
こんにちは。駆け出しエンジニアの竹前です。ここでは、HTMLのリンクタグについて説明します。HTMLについて勉強している方の参考になれば幸いです。リンクタグとはリンクタグとは、HTMLの閲覧中のページから、別のページに遷移させるときに使うタグ(~タグ)のことをいいます。このタグを使うことによって、文字列や画像にリンクを設定することができます。タグとタグの違いHTMLにはタグというものがあります。タ
こんにちは。駆け出しプログラマーの松下です!リストを作成するol、ulタグを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!リストをつくるHTMLで箇条書きを行うには ol、ul、liタグを使用します。このタグによりただの言葉のあつまりでなく、ひとつのまとまりをもったリストであるということをコンピューターに伝えることができます。ol、ulタグでリストを作成し、その項目にliタ