【HTML/CSS】divタグの使い方
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
Workteria(ワークテリア)では難易度の高いものから低いものまで、スキルや経験に合わせた案件を多数揃えています。会員登録は無料ですので、ぜひ会員登録してご希望の案件を探してみてください!
フリーランス/正社員のエンジニアとして活躍するには、ご自身のスキルや経験に合わせた仕事を選ぶことが大切です。ご希望の案件がみつからない場合はお気軽にお問い合わせください!ユーザ満足度の高いキャリアコンサルタントが在籍していますので、希望条件や悩み事などなんでもご相談ください。ご希望にピッタリの案件をご紹介させていただきます。
こんにちは。駆け出しエンジニアの竹前です。
ここでは、line-heightプロパティ・paddingプロパティについて説明します。
CSSについて勉強している方の参考になれば幸いです。
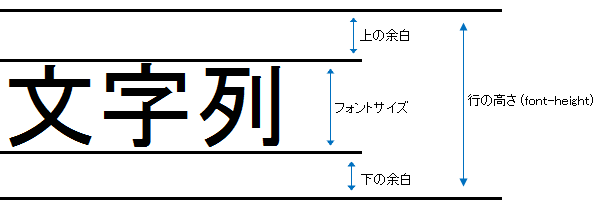
line-heightプロパティとは、行の高さを設定するプロパティです。
行の高さを設定することにより、行間の余白を変更することができます。
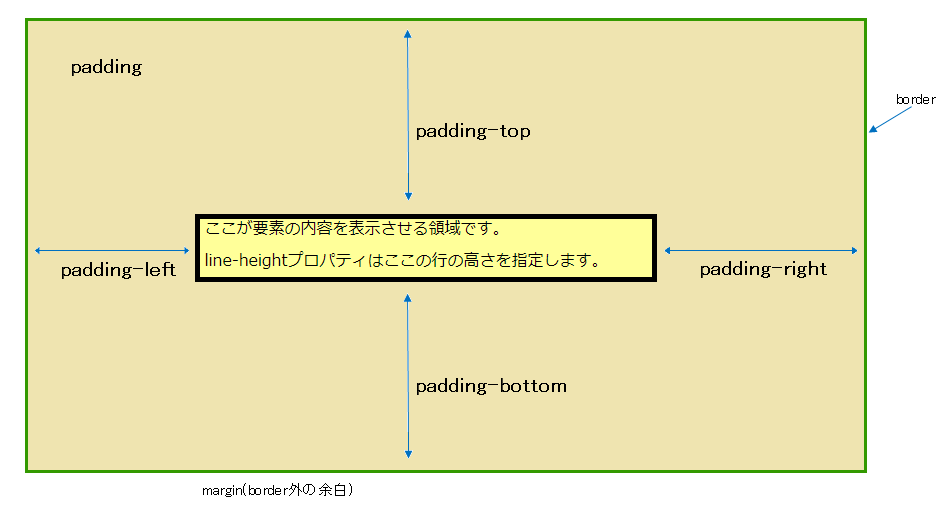
paddingプロパティは、パディングの広さを設定するプロパティです。
パディングの広さを設定することにより、border内の余白を設定することができます。
line-heightプロパティとpaddingプロパティは、余白を設定するという点は同じですが、扱う領域が異なります。

line-heightプロパティはテキスト部分(要素の内容を表示させる領域内)の行間を設定します。
それに対し、paddingはパディング部分(要素の内容を表示させる領域の外)の余白を設定します。
基本的な書き方は、以下の通りです。
line-height: 値;
行の高さはフォントサイズ + 上下の余白で表します。
上下の余白は、均等の値になります。
フォントサイズの指定については、以下の記事をご覧ください。
【HTML/CSS】フォント種類・フォントサイズ指定について
line-heightプロパティで指定できる値は、以下のものがあります。
フォントサイズに従って、ブラウザが自動的に行の高さを設定します。これがデフォルト値です。
数値に単位をつけて指定する場合、以下のような単位を指定します。
px(ピクセル)を基準に指定する方法です。
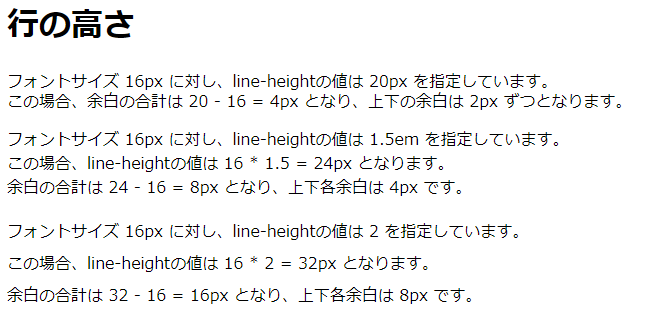
例えば、フォントサイズ16pxに対し、line-heightの値を20pxに設定した場合、上下の余白は2pxずつ設定されます。
要素のフォントサイズに対する割合を指定する方法です。
例えば、フォントサイズ16pxに対し、line-heightの値を150%に設定した場合、行の高さは24pxとなります。
そのうち、フォントサイズは16pxであるため、上下の余白は4pxずつ設定されます。
%と同様、要素のフォントサイズに対する割合を指定する方法です。1emで100%です。
例えば、フォントサイズ16pxに対し、line-heightの値を1.5emに設定した場合、行の高さは24pxとなります。
そのうち、フォントサイズは16pxであるため、上下の余白は4pxずつ設定されます。
要素のフォントサイズに、指定した数値をかけた値が行の高さになります。
例えば、フォントサイズ16pxに対し、line-heightの値を2に設定した場合、行の高さは32pxとなります。
そのうち、フォントサイズは16pxであるため、上下の余白は8pxずつ設定されます。
.test1 {
font-size: 16px;
line-height: 20px; /* 余白は上下2pxずつ */
}
.test2 {
font-size: 16px;
line-height: 1.5em; /* 余白は上下4pxずつ */
}
.test3 {
font-size: 16px;
line-height: 2; /* 余白は上下8pxずつ */
}
基本的な書き方は、以下の通りです。
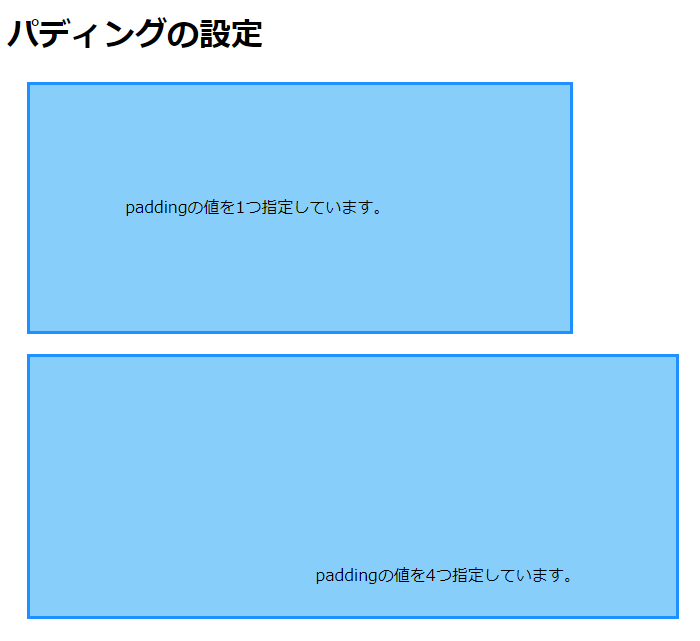
padding: 値;値の代表的な指定方法は、次のようなものがあります。
また、値はスペース区切りで複数指定することができます。その場合、値の数によって適用される範囲が異なります。
.test1 {
padding:5%; /* 全方向5% */
}
.test2 {
padding:10% 10px 12px 15%; /* 上10% 右10px 下12px 左15% */
}
パディングは、個別に設定する方法もあります。
padding-top: 値; /* 上方向 */
padding-right: 値; /* 右方向 */
padding-bottom: 値; /* 下方向 */
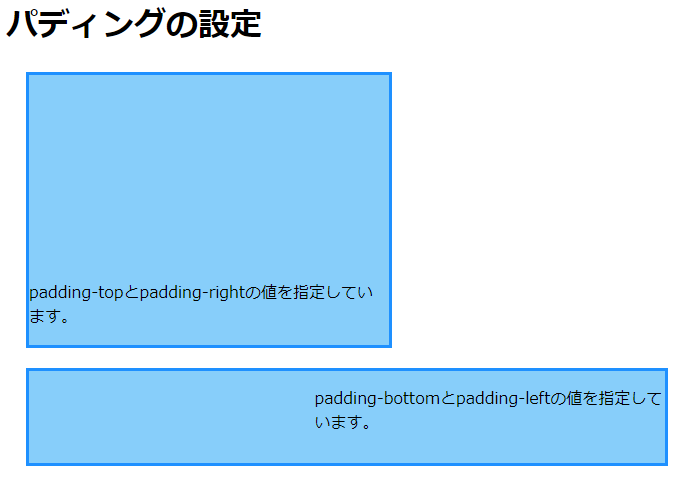
padding-left: 値; /* 左方向 */サンプルコードは以下の通りです。
.test1 {
padding-top:10%; /* 上方向10% */
padding-right:10px; /* 右方向10px */
}
.test2 {
padding-bottom:12px; /* 下方向12px */
padding-left:15%; /* 左方向15% */
}
そのような方はぜひ、Workteriaサイトをご利用ください!
定期的にご本人に合う高額案件を紹介
リモートワークなど自由な働き方ができる案件多数
専属エージェントが契約や請求をトータルサポート
こんにちは。駆け出しプログラマーの松下です!HTMLで頻繁に見かけるdivタグとはどんなものかを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!divとはdivタグはそれ自身は特に意味を持っていませんが、構造上必要なひとかたまりを示します。例えば、下記のように文字の色を赤にしたいときに、CSSでとを別々に赤色と指定するのは面倒です。HTMLファイル赤い果物 りんご CSS
こんにちは。駆け出しエンジニアの竹前です。ここでは、HTMLのリンクタグについて説明します。HTMLについて勉強している方の参考になれば幸いです。リンクタグとはリンクタグとは、HTMLの閲覧中のページから、別のページに遷移させるときに使うタグ(~タグ)のことをいいます。このタグを使うことによって、文字列や画像にリンクを設定することができます。タグとタグの違いHTMLにはタグというものがあります。タ
こんにちは。駆け出しプログラマーの松下です!リストを作成するol、ulタグを紹介します。HTMLを学び始めたばかりという方の参考になれば幸いです!リストをつくるHTMLで箇条書きを行うには ol、ul、liタグを使用します。このタグによりただの言葉のあつまりでなく、ひとつのまとまりをもったリストであるということをコンピューターに伝えることができます。ol、ulタグでリストを作成し、その項目にliタ